❔スマホで見たらメニューが2つ?初心者がつまずいた表示トラブル
ブログを始めて5ヶ月。Google Search Consoleでアクセスを見てみると、
モバイル(スマホ)からのアクセスが約40%あることが判明!
「そういえば、自分のブログってスマホからどう見えてるんだろう?」
気になってiPhoneで確認してみたら…
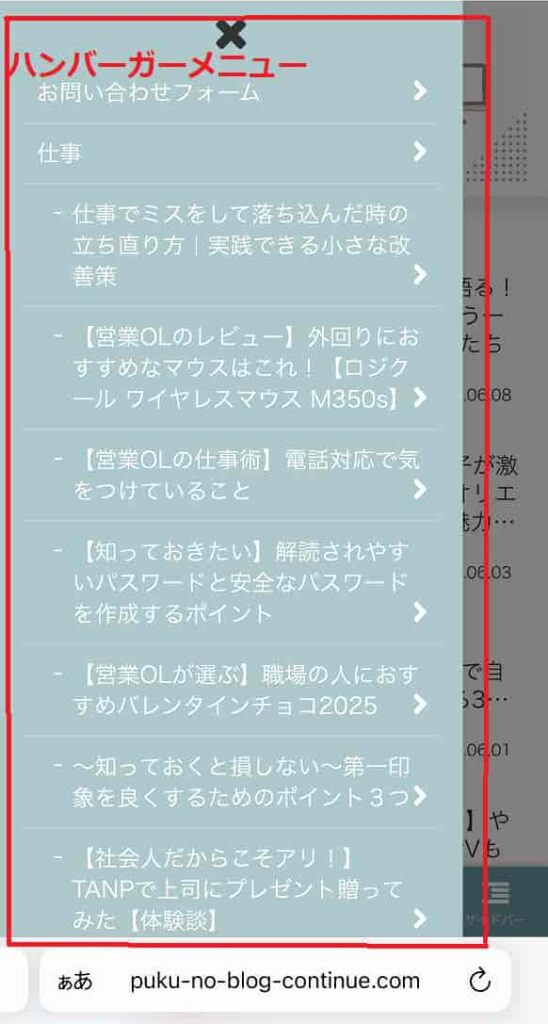
画面上部にはグローバルメニュー、画面下部にはメニューが表示され、
左にある「≡ボタン」をタップすると投稿記事の一覧がズラリ(これをハンバーガーメニューといいます。


「え、メニューが2個ある…?なんだかごちゃごちゃして見づらい!」
それがきっかけで気づいたのが、Cocoonの「メニュー2重表示問題」でした。
【結論】2重表示の原因は「ヘッダーメニュー」と「ヘッダーモバイルメニュー」の両方にチェックしていたから!
Cocoonでは、PCとスマホで別々のメニュー設定ができます。
- PC表示:ヘッダーメニュー
- スマホ表示:ヘッダーモバイルメニュー
(✅をするとPC表示と同じく画面上部にグローバルメニューが出る)
私の場合、ブログ開設初期にヘッダーメニューとヘッダーモバイルメニューの両方に✅を入れていたため、
スマホではメニューが2つ表示されてしまっていたのです。
🔍こんな人は設定を見直してみよう!
- スマホで見たときにメニューが2つ表示されている
- 上部にメニュー、下部にも「≡」マークのメニューがある
- ブログがごちゃごちゃして見えて、読者が迷いそう…
- 「ヘッダーメニュー」と「ヘッダーモバイルメニュー」に両方チェックを入れた記憶がある
→ この状態の人は設定を見直すだけでスッキリ改善できます!
👓モバイルとPC、表示はどう違う?
| 比較項目 | PC表示(ヘッダーメニュー) | スマホ表示(ヘッダーモバイルメニュー) |
|---|---|---|
| 表示場所 | サイト上部(ヘッダー) | 画面下部 or 左上(ハンバーガーメニュー形式) |
| 表示形式 | 常時表示(横並び) | タップで展開(縦並び) |
| 表示内容 | カテゴリや固定ページを一目で確認できる | カテゴリ表示などをタップで開く必要あり |
| ユーザー印象 | 情報が多く視覚的にわかりやすい | コンパクトにまとまっていてスッキリ |
スッキリ見せたいのでスマホ表示は「ヘッダーメニュー」(ハンバーガーメニュー)だけ設定!
PCでは、ヘッダーメニューにカーソルを合わせるだけで
カテゴリが一覧表示されてとても便利ですが、
スマホだとグローバルメニューからカテゴリを選ぶにはページ遷移が必要で、戻るのも面倒…。
また、スマホで見たとき、記事一覧をスクロールするのは意外とストレスではありませんでした。
この違いを踏まえて私は、スマホではメニュー設定の「モバイルヘッダーメニュー」は非表示にして、「ヘッダメニュー(ハンバーガーメニュー)」を設定しました。
結果、メニューが1つだけのシンプルな構成になって、とてもスッキリ!

✅ モバイルメニューを非表示にする方法
- WordPressの管理画面にログイン
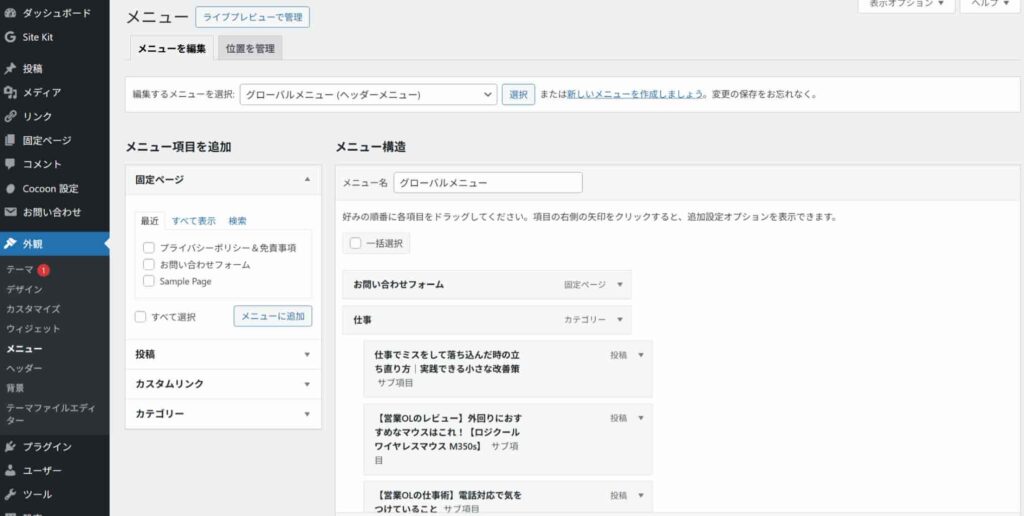
- 左メニューから【外観】→【メニュー】をクリック
- 編集したいメニュー(例:グローバルメニュー)を選択

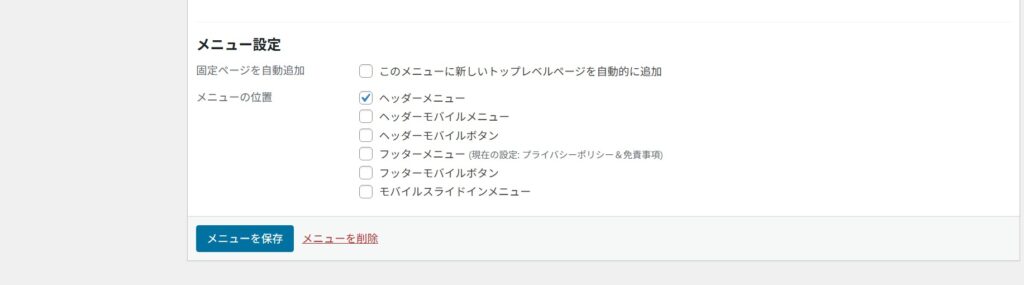
- 下部までスクロールし、「メニューの位置」の設定を確認
- ✅ ヘッダーメニュー → チェック ON
- ✅ モバイルヘッダーメニュー → チェック OFF
- 【メニューを保存】をクリック

これで、スマホでヘッダメニュー(ハンバーガーメニュー)のみ表示されるようになります。
まとめ|メニュー表示の見直しでスマホでも快適に!
- CocoonはPC・スマホで別々のメニューが設定可能
- 両方にチェックを入れると、スマホで2重表示になることも!
- ユーザー目線で、スッキリ見せるか、情報をしっかり出すかを選ぼう
- 私は「ヘッダーメニューだけ表示」でシンプルに整えた
- 設定は【外観】→【メニュー】で簡単に変更できる!
同じように「スマホでの表示、なんか変かも?」と感じた方の参考になれば嬉しいです☺️
今後も、初心者ならではの気づきや失敗談をシェアしていきます!
Googleアナリティクスで自分のアクセスが解析されてしまう件も対処方法をご紹介してます✨




コメント